Dicas para quem não é designer mandar bem
Você tem um pequeno negócio e acaba fazendo tudo você mesmo(a) desde o atendimento às peças de comunicação? Ao ver a publicidade dos outros não gosta da sua e acha que o seu poderia melhorar? Existem algumas poucas e boas dicas de diagramação que podem tornar qualquer peça muito mais legal e interessante.
Vamos dar uma passeada pelos conceitos básicos que determinam a hierarquia visual dos elementos de qualquer peça seja para impressão (como folders, revistas) ou web (posts de redes sociais e sites).
Uma boa peça de mídia precisa ter duas coisas essenciais: conteúdo e design. O conteúdo é a mensagem que precisa ser entendida e o design apoia na passagem da informação seja organizando as informações ou dando o tom por meio do visual.
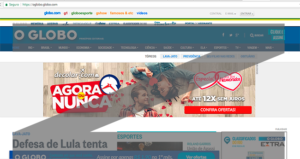
 Quando se fala em comunicação no meio digital, a leitura acontece fazendo um movimento em formato de Z.
Quando se fala em comunicação no meio digital, a leitura acontece fazendo um movimento em formato de Z.
Inicialmente os olhos passam pelo topo da página da esquerda para a direita, e é aqui onde deve ficar a informação mais relevante. Ao chegar no topo à direita, os olhos fazem uma diagonal para baixo à esquerda e seguem em uma linha reta até a direita.
Hierarquia tipográfica
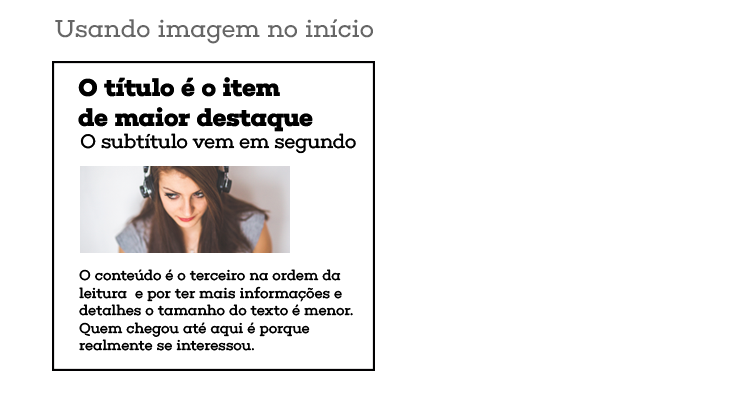
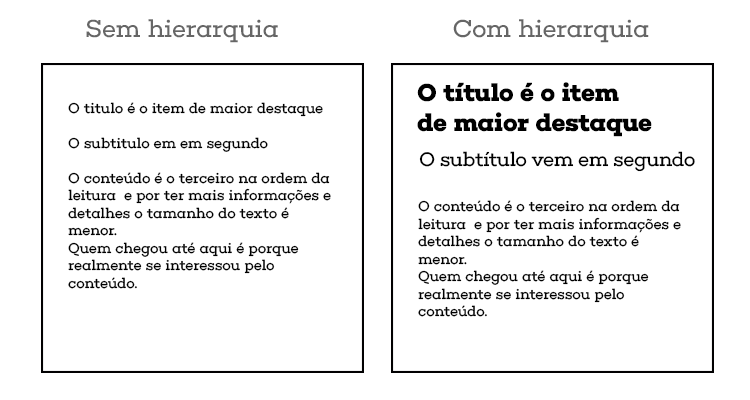
Para organizar a informação é importante hierarquizar o texto. Dividindo em: título, subtitulo e texto. Assim, o leitor é guiado pelo texto.O título pode ficar em letras maiores e negrito. O subtítulo com uma letra um pouco maior que do texto completo do conteúdo.
Imagens
Toda informação que precisa ser destacada deve ficar no topo. Se for viável é interessante colocar alguma imagem ou foto. Informações com imagens captam até 80% mais atenção.

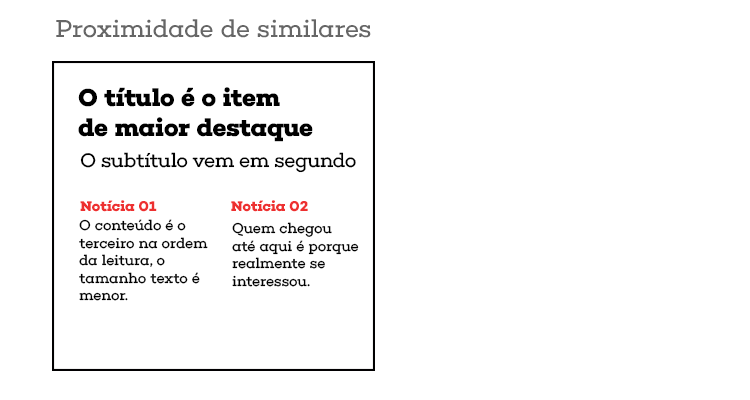
Proximidade e similaridade
Agrupar elementos similares e relacionados também é uma boa forma de diagramar.
Por exemplo as notícias de um site ficam em uma área onde todas notícias estão próximas porém há um espaço entre elas e o resto dos elementos.
Espaçamento
Os espaços em branco são essenciais para dar respiro e descanso ao olhos sabendo que entre um espaço e outro há um grupo diferente de informações.
Cores e tamanhos
Cores intensas com mais brilho se destacam bem mais do que cores claras. Na hora de dar destaque podemos aliar uma cor vibrante com um tamanho de texto maior. As letras grandes são lidas antes de qualquer coisa e as imagens além de contextualizar a informação também atraem a atenção. É certo que a informação não passará despercebida.
Gostou das dicas? Deixe aqui seu comentário:






ADOREI AS DICAS
Oi Vera! Fico muito feliz que tenha gostado! Se quiser saber quando tiver novidades no site, cadastra seu e-mail que você será avisada sempre.
Beijos 😘